איך להאיץ אתר WordPress ללא ידע בתכנות
(מאמר אורח) אני בטוח שאתם יודעים כמה חשובה מהירות האתר, גם מבחינת קידום האתר וגם מבחינת חווית משתמש. כולנו כבר נתקלנו באתרים איטיים שגרמו לנו לברוח מהם. במאמר זה אני אסביר על מספר דרכים להאצת מהירות וורדפרס שאינם דורשים תכנות (בעיקר שימוש בתוספים).
מניסיון, לא כל השלבים יתאימו לכל אחד, ישנן חברות אחסון בארץ שאינן מאפשרות חלק מהאופציות האלו ולא כל תשתית אתר תאפשר פעולות מסוימות.
יתרה מכך, החזיקו אצבע על ההדק ללא הרף אחרי כל שלב שאתם מבצעים, תבדקו אחרי כל פעולה אם האתר עובד תקין או נראה תקין. סמכו עלי, לא פעם קרה לי שהפלתי אתרים בגלל פעולות מסוימות (ככה למדתי הכי טוב), לכן תקפידו לבדוק אחרי כל פעולה.
מה אנחנו בודקים בעצם?
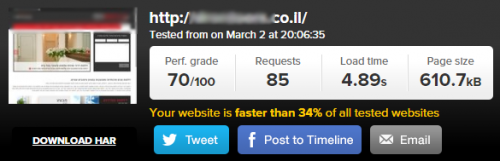
כבר שכחתם? את מהירות האתר. את בדיקת מהירות אתר אני אישית אוהב לבדוק באמצעות הכלי Pingdom, אני תמיד מקפיד לבחור ב-Settings את השרתים שלהם באמסטרדם או בשוודיה.
יש גם את הכלי של גוגל, אך אישית אני הרבה פחות אוהב אותו, הוא מציג מעט מידע ורובו לא מעודכן.
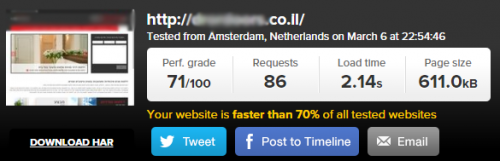
לצורך הבדיקה לקחתי לדוגמא אתר של לקוח שמתעסק בתחום הדלתות פנים, זה אתר שבעיקר מציג טקסט ותמונות "אתר קטלוג" אז התוצאות של האתר הן:

הסירו כל מה שניתן!
כולכם מכירים את זה שאתם מקבלים אתר וורדפרס שעבר היסטוריות של מקדמים ומתכנתים ולאורך השנים התווספו לאתר הרבה תוספים שאנחנו ממש לא צריכים, כל תוסף שמותקן על האתר ולא נעשה בו שימוש תופס מקום על השרת ועל האתר.
בחנו היטב באמצעות בדיקת מהירות שהצגתי למעלה את כל הפריטים באתר שלוקח להם זמן להטען, יש לא מעט מקרים שתוכלו למצוא קבצי CSS, JS ותמונות שאינם משרתים את המטרה שלכם ולוקח להם דיי הרבה זמן להטען.
שימוש בתוסף JETPACK
התקינו את התוסף הזה והפעילו אותו. רבים לא יודעים אך מאחורי התוסף הזה עומדת החברה וורדפרס, לאחר ההתקנה של התוסף תצטרכו לפתוח חשבון ב – wordpress.com ולבצע חיבור בניהם (חיבור פשוט מאוד).
לאחר מכן, ניגש להגדרות של התוסף JETPECK ונפעיל את הפיצ'ר "פוטון". הפיצ'ר הזה בעצם מעלה את התמונות שיש לכם באתר לשרתים של וורדפרס וכך התמונות יטענו ישירות מהשרתים שלהם (אני דיי בטוח שהשרתים שלהם הרבה יותר מהירים משלנו).
שימוש בתוסף קאש
לעמודים דינאמיים לוקח זמן להטען, מכיוון שוורדפרס נדרשת להפיק את העמוד כמו שהוא לכל גולש שנכנס. כיום ישנן אופציות פשוטות לדעת מתי גולש מגיע לעמוד כלשהו ולשמור את העמוד בצד כעמוד סטטי ועבור הגולש הבא להציג את העמוד הסטטי.
חשוב לציין אם האתר שלכם כרגע נמצא תחת בנייה ושינויים גרפים אז אל תשתמשו בתוסף הזה כי תגרמו להרבה צרות למתכנת שלכם.
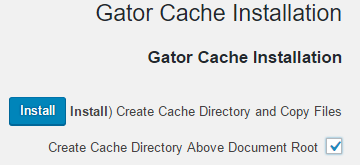
התוסף שאני משתמש בו נקרא: GatorCache , לאחר התקנתו היכנסו לפריט שנוצר עבור התוסף וסמנו את התיבה בראש העמוד ולחצו Install.

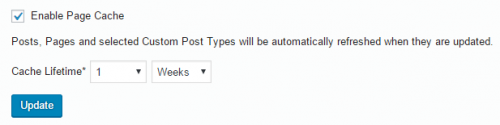
העמוד התרענן? מצוין הכל עובד תקין! בשלב זה עליכם להפעיל את הקאש ולבחור ברירת מחדל (שבוע, שבועיים, שלושה) לאחר מכן לחצו על Update.

עכשיו תעברו ללשונית Http בראש העמוד של התוסף. תגללו עד סוף העמוד ולחצו על Move Cache.
לחצו על אישור ועכשיו אתרכם יהיה זריז יותר.
כדי לנקות קאש תוכלו למצוא למעלה בסרגל הכלים של הניהול Purge cache.
כיווץ משקלי תמונות
תמונות באתר תופסות שטח רב ולוקח להם הרבה זמן להטען. לכן אני כל חודש דואג לבצע כיווץ לתמונות באתרים שאני מנהל. אני אוהב להשתמש בתוסף TinyPNG.
לאחר ההתקנה של התוסף נצטרך להיכנס לאתר שלהם ולקבל קוד API שאותו נשים בהגדרות של התוסף אצלנו באתר, לאחר שנאשר את זה נוכל לבצע כיווץ עד 500 תמונות בחודש. תוכנה זו דואגת להפחתת משקל התמונה עד 80%-70% .
לאחר התקנת התוסף תמצאו בלוח ניהול את ההודעה הבאה:

לחצו עליו ותגיע לעמוד ההגדרות. תחפשו בעמוד הזה TinyPNG API key
לחצו על הקישור, ותתבקשו למלא מייל ושם מלא וממש לאחר 2 שניות תקבלו קוד API למייל ותכניסו אותו לתוסף ואז תלחצו שמור שינויים.
עכשיו תוכלו לגשת לעמוד מדיה ומתחת לזה תמצאו Compress All Images תגיעו לחלון הזה ולחצו על הכפתור:

מדובר בתהליך שאורך זמן לכן אני ממליץ לעזוב את האתר בזמן הזה ולא לבצע בו שינויים בו.
לאחד בין קבצי JS/CSS
פעולה זו יכולה לזרז לנו את טעינת הקבצים משמעותית. העניין הוא שלרוב השרתים, התבנית או התוספים הם אלו שמכתיבים לנו את השורה התחתונה אם התוסף הזה יעבוד או לא.
לתוסף קוראים: Better WordPress Minify. לאחר התקנת התוסף מתווסף לתפריט צד BWP Minify ואני אישית רץ לבדוק האם האתר עובד כרגיל.

הכל עובד? שום דבר לא נשבר? יופי משאירים את התוסף! משהו השתבש? מוחקים את התוסף!
לבצע ניקיון תקופתי
משתמשי וורדפרס רבים אינם יודעים כמה "זבל" צבר האתר שלהם לאורך השנים. ישנן פעולות רבות אשר נשמרות ונכתבות במסד הנתונים לדוגמא: תגובות שלא אושרו, פוסטים שנשמרו אוטומטית, פוסטים שמחקנו אבל עברו לתיקיית Trash, במצב כזה נרצה למחוק אותן ממסד הנתונים.
במקרים כאלו אני אוהב להשתמש בתוסף: WP-Optimize, התוסף הנ"ל משמש פתרון נוח מאוד, לאחר השימוש בו תוכלו להסיר גם את התוסף עד השימוש הבא.
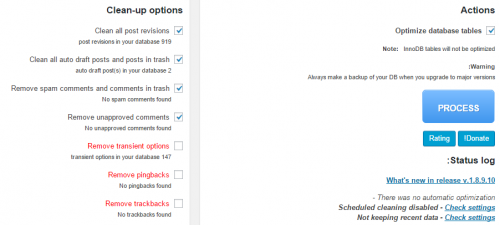
לאחר התקנת התוסף נגיע לחלונית כזו:

כמו שאתם רואים אפשר בצורה מאוד פשוטה לבחור מה אנחנו רוצים למחוק, לאחר שבחרנו נלחץ על הכפתור Process ונוכל לראות בכמה התוכנה צמצמה את מסד הנתונים שלנו.
הפתרון המושלם למי שמוכן לשלם
ישנו תוסף שמבצע את כל הפעולות שאמרתי במאמר הזה ואפילו מעבר לכך. לתוסף קוראים: WP Rocket והוא עולה 39$.
הכי כיף להיכנס לתוסף ולסמן את כל האפשרויות ופשוט ללחוץ אישור. אם יש לכם אתר גדול וחשוב לכם מהירות האתר כחלק מקידום וחווית המשתמש אני ממליץ להשקיע את הרכישה החד פעמית הזו ולהנות מתוסף מעולה.
סיכום
לא פשוט לבצע שיפור מהירות לאתר, זה מלווה בהרבה עצבים, אך אני מאמין שהמאמץ בסופו של דבר משתלם בהרבה אתרים. חשוב לי להזכיר! הרבה דברים יכולים להשתבש בדרך וכדאי תמיד לאחר כל התקנת תוסף ושימוש בו לבדוק מהר מאוד אם האתר עובד תקין, אם משהו השתבש פשוט למחוק את התוסף שהתקנו.
התוצאות הסופיות של הדוגמא שהבאתי בתחילת המאמר:

- איך שימוש ב-Sniply יכול לשפר את אחוז ההמרה שלך? - יוני 21, 2016
- איך להאיץ אתר WordPress ללא ידע בתכנות - מאי 19, 2016
- השפעת "סיגנלים חברתיים" על קידום אתרים - אפריל 28, 2014





מאמר מעולה! כל הכבוד
תודה רבה אהוד!
תודה אחלה מאמר
יש לי שאלה?
האם אחרי שהתקנו את התוספים וביצענו את כל העבודה האם ניתן להסיר אותם אחרי זה? והאם זה יפגע במה שעשינו?
היי רוני, מצטער על התשובה המאוחרת.
ישנם תוספים שכן תוכל למחוק אותם אחרי הביצוע ולא יקרה כלום כמו: WP-Optimize.
אבל יש תוספים שאם תמחק אותם הם יפסקי את ההשפעה.
מעולה, תודה רבה!
שאלה לדעתך: כאשר מביאים ספריות מהאינטרנט(של JS למשל), יש כאלה שממליצים להוריד אותם ולשים באתר ויש כאלה שממליצים לשים קישור ולסמוך על זה שהם נמצאים בזיכרון שלה הדפדפן או בשרתים נורא מהירים.
מה לדעתך השיטה הכי טובה?
היי,
לפי דעתי אם מדובר באתר קטן זה לא כזה משנה… אם ה JS יושב על CDN או על השרת שלך לא נראה לי שיש יותר מדי השפעה בעניין לאתרים קטנים.
היי , אשמח לדעת אילו תוספים אפשר למחוק אחרי הפעולה?
תודה.
מאמר מעולה.
אשמח לדעת עד כמה הפלאגין : WP Rocket מועיל למהירות אתר.
האם הוא מעלה משמעותית את הציון למהירות האתר?
אשמח לתגובות ממי שרכש..
תודה.
מאמר מעולה מאוד!
אשתמש במידע במידת הצורך!
תודה.