גוגל: טעויות נפוצות בהתאמת אתרים למכשירים ניידים
יום הדין של הרבה אתרים מגיע ב-21 באפריל. האם האתר שלכם מוכן? "גוגל" עושה הכל כדי שתתאימו את האתרים שלכם למובייל סיכמתי עבורכם את עיקר הדרישות של "גוגל" עבור אתרי מובייל ואיך להמנע מטעויות נפוצות.
זה היה נשמע לא אמין והיו כאלו שהרימו גבה כששמעו ש"גוגל" הולכת לתת "קרדיט" לאתרים שמותאמים לניידים, אבל זה באמת קורה, אתם מוכנים לאלגוריתם??
האלגוריתם שיבדוק אם אתרים באמת ידידותיים לניידים יבדוק מספר דברים, לאחרונה גוגל שחררה הנחיות לבעלי אתרים עם רשימת דברים ספציפיים שעליהם להמנע מהם המסמך נקרא ״המנעו מטעויות נפוצות״ והרשימה כוללת:
CSS, JS וקבצי תמונות חסומים
תוכן לא נגיש (שלא ניתן לצפות בנייד)
הפניות שגויות
שגיאות 404 בדפי מובייל
"מעברונים" לקידום אפליקציה
דפי מובייל איטיים
JavaScripts, CSS וקבצי תמונות חסומים
ב"גוגל" אומרים שתמיד צריך לאפשר לבוטים גישה לקבצי ה-JavaScript, CSS והתמנות בהן האתר שלכם משתמש כך שהם יכולו לראות את האתר שלכם כמו המשתמש הפשוט. אם קובץ ה-robot.txt שלכם לא מאפשר סריקה של הקבצים האלו "גוגל" אומרת שזה ״פוגע ישירות״ במידה בה הבוט רואה-ומאנדקס את התוכן שלכם, מה שיוביל בסופו של דבר לדירוג והערכה פחות טובים.
בנוסף נאמר שצריך לוודא שבאמת יש אפשרות לסרוק את הקבצים הללו על-ידי שימוש ב- ״Fetch as Google״ שנמצא ב-WMT. הדבר הזה יתן לכם לראות איך הבוט "מאחזר" (=רואה) את התוכן שלכם, וככה תוכלו להבין ולתקן את הבעיות. לאחר מכן, תבדקו את דפי המובייל שלכם עם "בדיקת הידידותיות לנייד".
אם אתם משתמשים בכתובות URL נפרדות למובייל ולדסקטופ אל תשכחו לבדוק את שניהם!
תוכן שאי אפשר לנגן \ שלא ניתן להציג בנייד
אם בתוכן שבאתר שלכם יש ווידאו או סוגים אחרים של מדיה שלא נתמכים במכשירים ניידים (כמו פלאש) משתמשים יקבלו הודעות בסגנון הזה:

זו הודעה שרעה עבורכם ולא נוחה למשתמשים שלכם, אז פשוט תוודאו שהתוכן שלכם כן ניתן לניגון במכשירים ניידים. או שאתם יכולים להמנע מתוכן שכזה באמצעות שימוש בתגים בסיסיים של HTML5.
ההמלצה של גוגל: "כדאי להשתמש ב-HTML5 עבור אנימציות סטייל-פלאש או בנגני מולטימדיה אחרים מכיוון ש-HTML5 עובד מעולה עם כל הדפדפנים. קל ליצור את האנימציות האלו עם Google Web Designer ". בנוסף אמרו בגוגל: עבדו לפי הסטנדרטים של HTML5 באנימציות כדי לספק חווייה מהנה לכל המשתמשים. תשתמשו ב"הטמעת ווידאו" שניתן לנגן בכל המכשירים (הכוונה לקוד שמספק YouTube ודומיו). תשקלו לכלול גם את התמלול של הווידאו ולהפוך אותו לזמין. זה יהפוך את האתר שלכם לנגיש עבור גולשים שמשתמשים בטכנולוגיות נגישות לגלישה ברשת, או לאלו שלא יכולים לנגן את פורמט הווידאו".
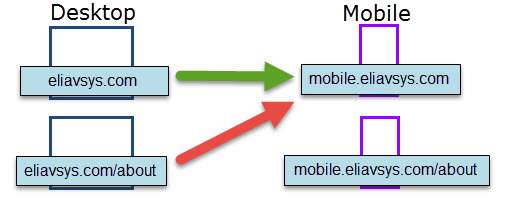
הפניות שגויות
"גוגל" שולחת התראות מאז אוגוסט 2014 לבעלי אתרים במטרה לתקן הפניות שגויות בין גרסאות המובייל והדסקטופ.
בעקרון אם יש לכם כתובות URL נפרדות אתם צריכים להפנות משתמשי מובייל ל-URL המובייל המתאים ואת משתמשי הדסקטופ לגרסא המתאימה להם.

אתם יכולים להגדיר את השרת שלכם ככה שהוא יפנה משתמשי סמארטפון ל-URL המקביל לאתר הסמארטפון שלכם. אם אין דף מקביל כזה לאתר שלכם במובייל, אין בעיה שלא תעשו את ההפניות הללו אבל אתם צריכים להשתמש בעיצוב רספונסיבי שזו דרך אגב – ההמלצה שלי.
שגיאות 404 לדפי מובייל
מה שאתם בטוח לא רוצים להראות למשתמשים שלכם אלו שגיאות 404 למשתמשי מובייל בדפים שעובדים בדסקטופ.
"כדי להבטיח את חוויית המשתמש המיטבית, אם אתם רואים שמשתמש מבקר בדף דסקטופ ממכשיר נייד ויש לכם דף מקביל למובייל בכתובת URL נפרדת תפנו אותם ל-URL הזה במקום להציג להם הודעת 404'", בגוגל מוסיפים, "תוודאו שהדף המותאם למובייל בעצמו הוא לא דף עם הודעת 404" אומרים ב"גוגל".
תזכרו לבדוק את דו"ח שגיאות הסריקה ב-WMT. דפי הבעיות מופעיות בכרטיסיית הסמארטפון.
"מעברוני" פרסום לאפליקציה (Interstitals)
בעלי אתרים רבים מקדמים הורדות של האפליקציה שלהם באמצעות פרסומות \ מעברונים, "גוגל" אומרים שדבר שכזה עלול לפגוע בתהליך האינדוקס של אתר המובייל שלכם וכמובן פוגע בחווית המשתמש באתר. ההמלצה של "גוגל" היא הטמעה של באנרים בתוך התוכן הכוללים פרסום של האפליקציה.
דפי מובייל איטיים
גוגל מדגישה את החשיבות למהירות טעינת העמודים. גוגל טורחת לשים דגש רב על מהירות הדף כבר זמן רב – ואין הבדל גם כשמדובר במובייל.
כדי לוודא שהדף שלכם נטען מספיק מהר אתם יכולים להשתמש בכלי PageSpeed Insights של גוגל, שיגיד בדיוק איזה בעיות גורמות לכם לאיטיות (אם בכלל).
מומלץ לקרוא על החידוש האחרון של PageSpeed Insights

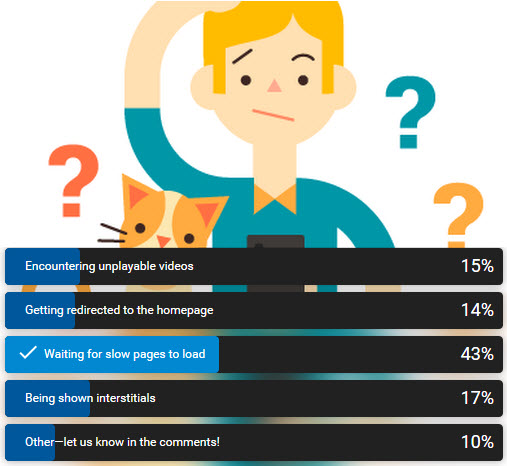
בנוסף, הועלה סקר של "גוגל" הבודק מה אנשים הכי פחות אוהבים כשהם גולשים במכשירים הניידים שלהם. "המתנה ארוכה לטעינת דף" היא התשובה שרוב הגולשים בחרו.
לסיכום
עדכון האלגוריתם שאמור לשפר את התוצאות ולתת יותר קרדיט לאתרים שמותאמים ועובדים לפי הכליים יחל לתת את אותותיו ב-21 לאפריל.
ההמלצה שלי אליכם היא להתחיל ולהכין את האתר לעדכון ולנסות לתת את המקסימום שלכם עבור אתר מובייל איכותי, לא רק בשביל מנועי החיפוש אלא גם בשביל הגולשים שלכם.
החדשות הטובות הן שאם האתר שלכם לא מוכן עד אז – זה לא נורא. לאחרונה בארי שוורץ ראיין את גרי (Gary Illyes) על כך שהאלגוריתם הבודק אם אתר הוא מובייל או לא ירוץ בזמן אמת ובנוסף, כל דף יקבל "ציון" בנפרד.
- 12 מומחים לקידום אתרים עונים: איך לנצח את המתחרים ב-2020? - נובמבר 21, 2019
- קידום אתרים, אבטחה, וירוסים ומה שבניהם - ספטמבר 18, 2019
- איך לשפר מהירות טעינה של אתר, חמישה טיפים פשוטים (שעובדים) - יוני 4, 2019







אז אם אני מבין נכון אפשר לא לעשות כלום ולחטוף ואז ביום שיהיה לי כמה שקלים בכיס אני יעשה את השינוי ואז יחזור לי הדירוג?