איך לבחור תמונות מוצלחות לאתר שלך?
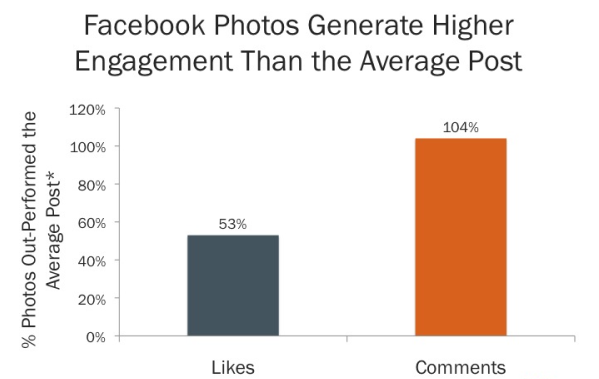
חשיבות התוכן באינטרנט מוכרת וידועה לכולנו, עשרות מאמרים ומחקרים התפרסמו בנושא ונראה שתוכן ובמיוחד תוכן ויזואלי הוא המנוע שמושך יותר גולשים ומעורר מעורבות גבוהה יותר במדיה החברתית.

הנתונים האלה אינם מפתיעים מכיוון שהעין האנושית באופן טבעי נמשכת לתמונות.
קל יותר לצרוך ולהתרשם מתוכן כאשר הוא מחולק לאלמנטים טקסטואליים וויזואליים, כולנו מתייאשים מהר מאוד מפוסטים ארוכים המלאים בתוכן אשר אינו מכיל תמונות, גרפים, אינפוגרפיות וכד'.
בכדי למשוך אל האתר שלנו יותר גולשים ולהשאיר אותם זמן רב יותר הנה לכם;
שבעה כללים שצריך לזכור כאשר בוחרים תוכן ויזואלי לאתר
1. האם יש לך זכויות שימוש בתמונה?
זה הכלל הראשון והחשוב ביותר, האינטרנט מלא בתמונות אבל רובם מוגנות בזכויות יוצרים. לפני שמורידים תמונה מאתר חייבים לבדוק האם יש לנו זכויות שימוש באותה תמונה.
הפרה של זכויות יוצרים יכולה להיגמר בתביעה ובעלויות גבוהות למפר הזכות,
חשוב לקרוא טוב את הכללים בכל אתר המאפשר הורדה ושימוש בתמונות גם אם הוא אתר חינמי,
לכן, בבואכם לעשות שימוש בתמונות שימו לב לכללים הבאים:
הניחו תמיד כי התמונה מוגנת בזכויות יוצרים
יש לדאוג שתהיה ברשותכם הסכמה בכתב מבעל הזכויות לשימוש בתמונה כולל הסכמת המצולמים
עדיף לרכוש תמונות בתשלום מאתר מוכר ואמין, העלויות אינן גבוהות וזה אינו שווה את הסיכון
אם החלטתם להוריד תמונות מאתר חינמי חשוב לקרוא ולמלא אחר התנאים הרשומים באותו אתר
במידה ואתם משתמשים בשירותים של מעצב וודאו כי כל התמונות שברשותו נרכשו ממאגר תמונות מוכר וידוע
במידה ונדרשת הענקת קרדיט לצלם או האתר ממנו הוצגה התמונה וודאו לקיים את הנחיות הקרדיט כפי שסוכמו
2. האם התמונה רלוונטית?
נכון שתמונות מושכות את העין ומעוררות יותר מעורבות אבל אם הן אינן רלוונטיות לנושא הן עשויות לגרום לפעולה הפוכה.
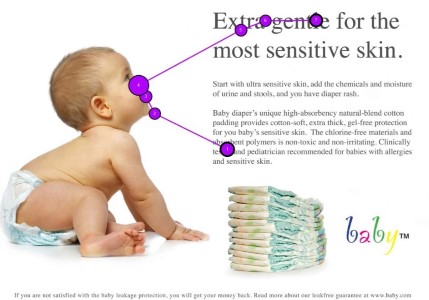
כותרת ותמונה הם הדבר הראשון שמושך את עיני הגולש, חייב להיות קשר ברור בין הכותרת ונושא התוכן לתמונה שנבחרה לייצג ולחזק את התוכן שכתבנו, הדוגמא הבאה ממחישה את הנושא בצורה מעולה;

העין של הגולש תופנה באופן אוטומטי לכיוון שהתינוק מביט, זו הכותרת של המודעה וכך מיקדנו את הגולש למסר שאותו רצינו להעביר. ( מבוסס על מחקר sableworld.com.au).
3. האם זה משכנע?
כן, זה לא מספיק להיות רלוונטי צריך גם לשכנע, התמונה שבחרנו חייבת להיות משכנעת, תופסת את העין ומעניינת אחרי הכל זה הדבר הראשון שהגולשים נתקלים בו בבלוג, באתר, בפרופיל הפייסבוק או גוגל+ שלנו.
דוגמא מצוינת לשימוש משכנע ומושך בתמונות ניתן למצוא באתר ובפרופיל ה-Pinterest של חברת Etsy.com.
4. האם התמונה באיכות טובה?

זה נראה ברור מאליו אבל תמונות טובות שיש להן פוטנציאל למשוך ולעניין את הגולש מוצגות באתרים כאשר הן אינן באיכות המתאימה.
בכדי לממש את מלוא הפוטנציאל מהתמונה שבחרנו צריך לדאוג שהיא תהיה באיכות מעולה וברזולוציה מתאימה.
5. האם התמונה בגודל המתאים?
חשוב מאוד להשתמש ברזולוציה נכונה לתמונות שבחרנו, תמונות ברזולוציה גבוהה מידי לוקחות יותר זמן טעינה ויגרמו לכך שהאתר יעלה לאט, זמן הטעינה הוא פקטור מאוד חשוב בדירוג של גוגל. תמונה שהגודל שלה הוא מעל 100KB תיטען לאט אפשר ורצוי להשתמש בכלים לעיצוב תמונה על מנת להקטין תמונות גדולות מידי.
6. האם התמונה מותאמת למובייל?
כולנו כבר יודעים שמסך המחשב הנייח אינו המסך היחיד שהגולשים משתמשים בו, שימוש בטלפונים חכמים וטאבלטים נמצא בעליה מתמדת ואנו חייבים להתמודד עם מגוון גדול של מסכים בגדלים ואיכויות. התמונות שלנו חייבות להיות מוצגות בצורה מיטבית בכל סוג וגודל מסך, אפשר להשתמש באתר mobiletest.me המבצע סימולציה לנראות האתר במבחר סוגי סמארטפונים.
19 כלים נוספים לבדיקת תאימות האתר למובייל ניתן למצוא פה
7. האם הוכנסו פרמטרים התורמים לקידום האתר (SEO)?
כידוע הרובוטים של מנועי החיפוש קוראים טקסט בלבד ובכל זאת תמונות ותוכן ויזואלי עוזרים לקידום האתר לכן חשוב "לעזור" לגוגל להבין את ביטוי המפתח;
חשוב להשתמש בסוגי קבצים המוכרים לגוגל כגון JPG,PNG,BMP וכד'
רצוי ששם התמונה יבטא את הנושא שבו היא עוסקת ולא יהיה שם סתמי כגון IMG0001
יש להשתמש בתגיות ALT אשר מכילות את ביטוי המפתח שבו התמונה אמורה לתמוך
השתמשו בטקסט עוגן משמעותי
באתר עם ריבוי תמונות רצוי להשתמש בקבצי Sitemap לתמונות
לסיכום – בחרתם כבר תמונה?
תוכן ויזואלי מוכר יותר וגורם לתנועה ומעורבות גדולה של גולשים. כאשר משלבים תמונות באתר בבלוג או במדיה החברתית חשוב לעשות זאת בצורה נכונה ובעזרת בעלי מקצוע שיוכלו לעזור לנו למקסם את הפוטנציאל הגלום בתוכן ויזואלי. תמונה טובה, מעניינת, איכותית ובגודל הנכון תעשה את העבודה אבל תמונה שאינה עומדת בקריטריונים שהוזכרו יכולה לגרום יותר נזק מתועלת.
- Pinterest: הכרזה על Promoted Pins ו-Analytics משופר - יוני 23, 2014
- איך לבחור תמונות מוצלחות לאתר שלך? - אפריל 14, 2014






הנקודה השנייה שהבאת – פשוט מדהים. איך לא חשבנו על זה קודם?
שלומי שאלה – לדעתך יש השפעה לתמונת G+ עם מבט לעבר התוצאות חיפוש (הכוונה לCTR)?
שאלה מעניינת
בגדול תמונות מהסוג הזה מעוררות את תשומת לב הגולש למסר שרצינו להעביר כך שאם זה משרת את המסר למטרת הדף אז למה לא בעצם
אני קונה את התמונות שלי ב- iStockphoto.com ב- 3 דולר לתמונה בערך וישן טוב מאוד גם ביום וגם בלילה 🙂
מסכים איתך לגבי גודל התמונה, צריך להקטין אותה ככל שניתן, עם bmp לא שווה לנסות, זה פורמט בזבזני של מיקרוסופט, jpeg מומלץ בחום.
הרעיון בהקטנת נפתח התמונה הוא קודם קודם להקטין אותה ורק אחר כך לשמור אותה בפורמט המתאים. צריך לעשות resize לתמונה בגודל המקסימלי שהיא תוצג באתר. לדוגמה, רוחב התמונה המקסימלי באתר הוא 650px (רק לצורך הדוגמה) ורכשת תמונה ברחוב 930px. צריך לעשות resize לתמונה מ- 930px ל- 650px, לשמור אותה בפורמט jpeg ורק אז להעלות אותה למערכת ניהול התוכן של האתר.
ועוד הערה/תוספת לגבי תמונה – תמונה שבה נראים אנשים מחייכים המביטים אל המצלמה מעלים באופן משמעותי את הדרך בה אנשים מתחברים לתמונה ולתוכן.
בהצלחה,
היי זהר!
מה המדיניות של istockphoto לגבי עריכת תמונות? נתקלתי במספר שירותים שאוסרים על עריכת תמונות. האם מותר להוסיף טקסט על התמונות?
אליאבוס.
שלום אליאב, עברתי על תנאי השימוש של iStockphoto ולא מצאתי איסור מפורש על הוספת טקסט על התמונה.
יש הרבה איסורים כגון: אסור לסחור בתמונות, אסור להשתמש בתמונה לצרכי לוגו, אסור להשתמש בתמונה בהדפסת חולצות, ספלים וכדומה, אסור לכלול את התמונה כחלק מתבנית אתר (website templates) ויש עוד איסורים, אבל כאמור, לא מצאתי איסור על הוספת טקסט על גבי התמונה, מה גם שחלק מהתמונות הן של בחורות (בדרך כלל) המחזיקות שלט ריק או מצביעות לעבר שלט ריק.
מקווה שנתתי לך ערך בתשובתי 🙂
לגמרי 🙂
תודה רבה,
אליאבוס.